嗨,大家好,我是 Lacie,您現在收看的是 Swift - 來吧!鐵人三十項 系列的第十篇
在鐵人賽完結後,為保持持續做筆記的習慣
將會在我的 Medium 繼續撰寫文章,若有興趣者可前往觀看。
先上圖,這集先把程式邏輯看完,下集再來 UI 的部分:


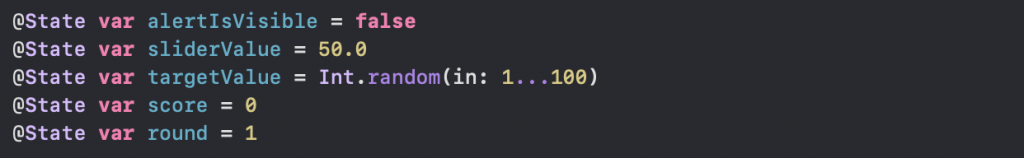
變數的部分有五個:
alertIsVisible 為 Bool,用在 Alert 出現的時機
sliderValue 為 Slider 初始值 50
targetValue 為 要接近的目標值,使用 random 在範圍 1...100內亂跑
score 為 分數的初始值 0
round 為 局數的初始值 1
函式的部分有四個:
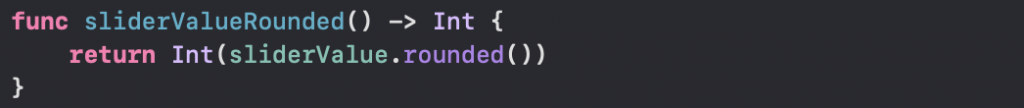
sliderValueRounded 將 sliderValue 的值四捨五入為整數

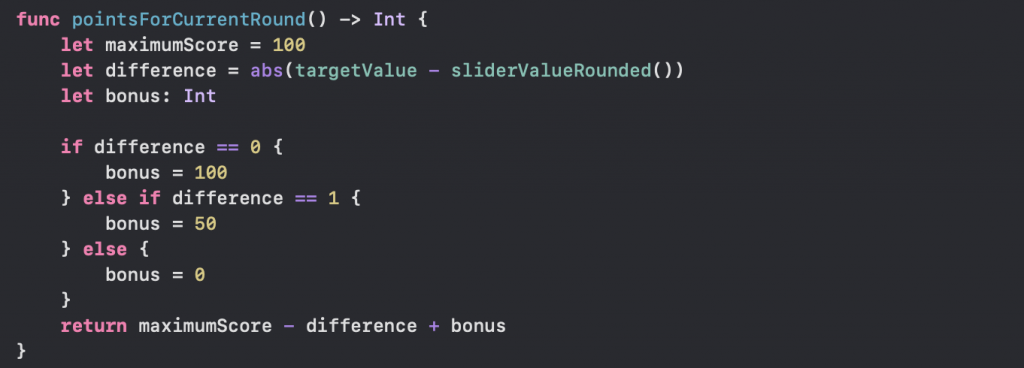
pointsForCurrentRound 為計算分數的函式
分數為 100 - 目標分數和滑標分數的差距
若差距為 0,額外獎勵分數 100
若差距為 1,額外獎勵分數 50
其他則無

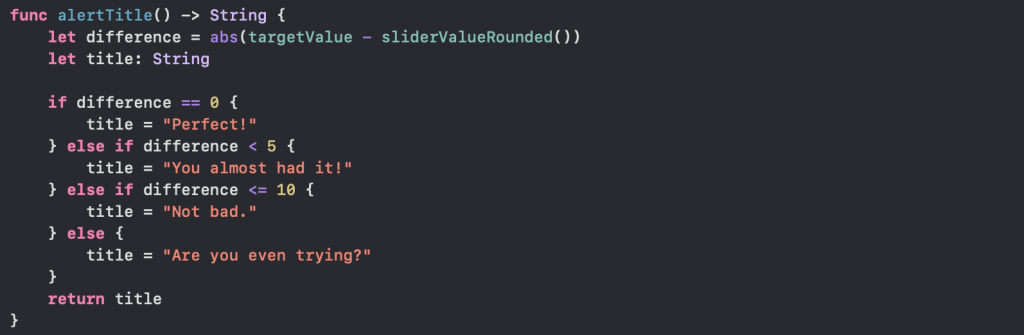
alertTitle 為根據目標分數和滑標分數的差距給予不同警示標題的函式

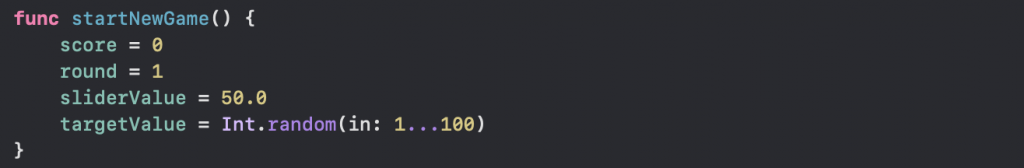
startNewGame 為按下 StartOver 後要執行的函式
用作洗掉所有數值
score 歸 0
round 歸 1
sliderValue 回到 50
targetValue 再 random 一個數字
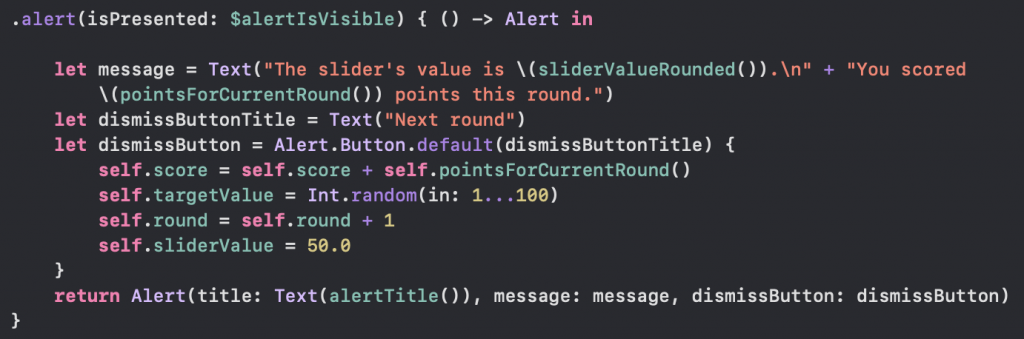
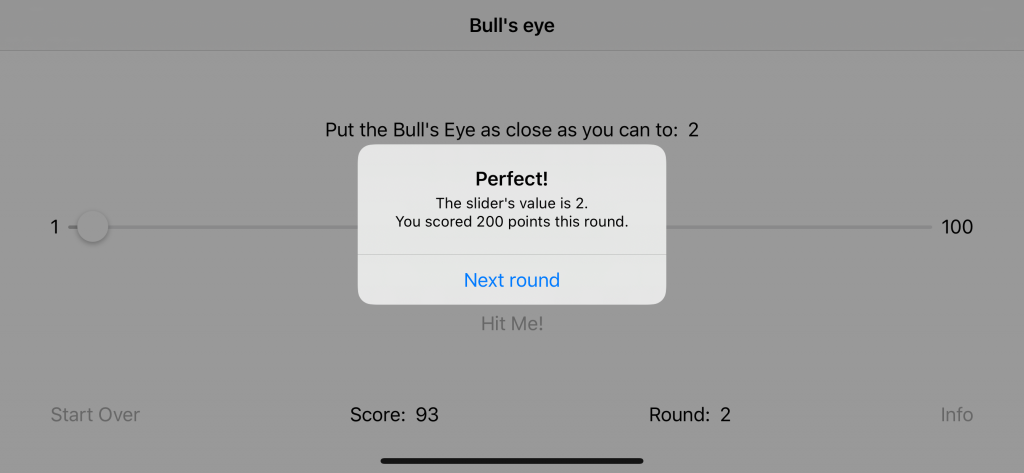
alert 用在按下 Hit me 後彈出的警示
其中參數 isPresented 為觸發時機,吃的是 alertIsVisible 這個 Bool
title 為因應差距給予不同的標題 使用的是 alertTitle 這個函式
message 中帶有兩個數字,分別為 sliderValueRounded 及 pointsForCurrentRound
dimissButtonTitle 為警示裡面出現的按鈕的文字
dismissButton 中加入 dimissButtonTitle 且按下 Button 後閉包裡分別執行:
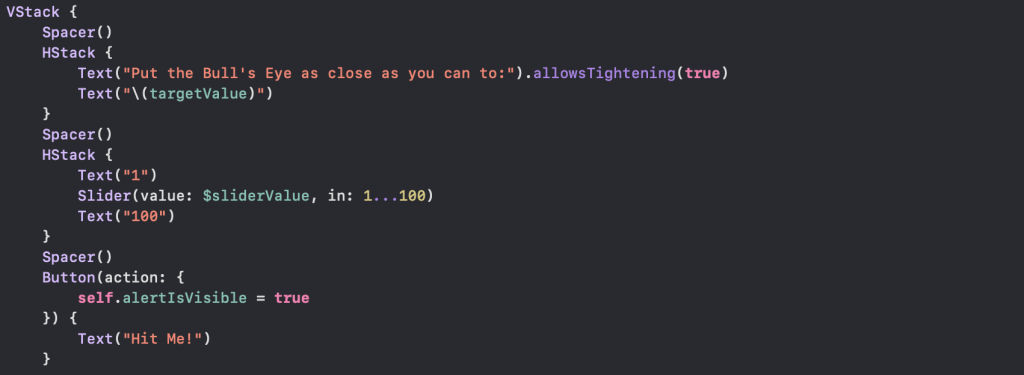
畫面中上半部的 Text、Slider 及 Button
其中必須在按下 Hit me 執行的閉包放入 self.alertIsVisible = true
這樣才會在按下 Hit me 後觸發 alert
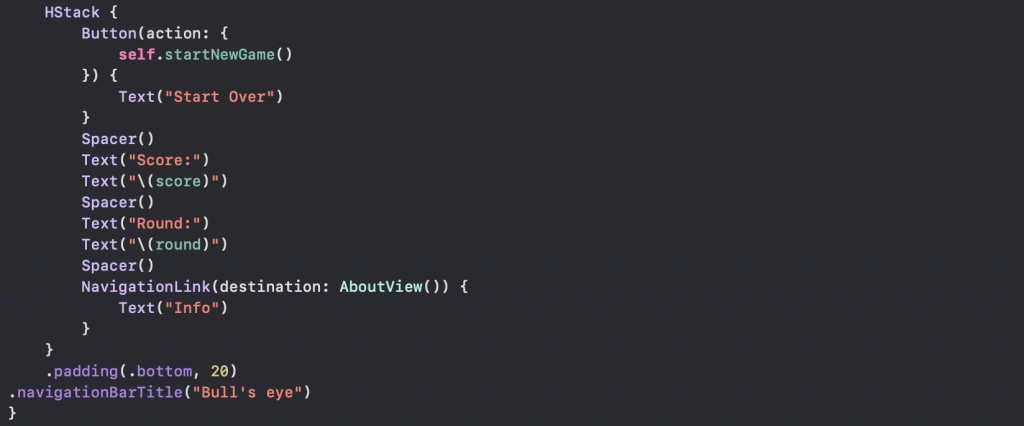
畫面最下面那排的 Text、Button 及 NavigationLink
StartOver 按下去後執行 startNewGame 函式
NavigationLink 為跨頁的按鈕 帶的參數為(目的地:下一個 View)
(另一個 View 就自行新增 -> SwiftUI View)
跨到下一頁後,在 Navigation 的左方會有回到上一頁的按鈕:

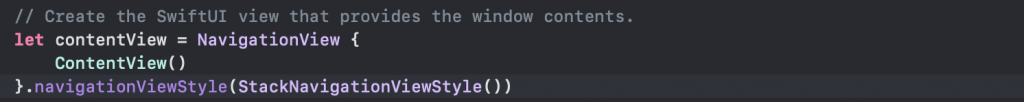
navigationBarTitle 的部分
需要先到 SceneDelegate.swift 下方設定如下:
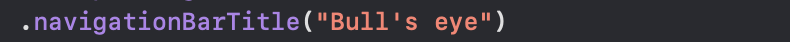
最後在你的 View 底下設定 Title:
標題就可以出來了:
程式邏輯的部分大致上是這樣,剩下為 UI 美化的部分下集待續
Raywenderlich 的課程也快到一個段落,想參考原始碼可以看這裡 GitHub
